残しておきたい履歴。 ご意見等ありましたら、ぜひに。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
朧村正DLCコンテンツ第一弾「化猫 津奈缶猫魔稿(つなかまねこまたぞうし)」
公式をそのまま持ってきただけですが、こういう内容です。
=====
綱釜藩主である岡島義徳が、秘蔵の茶器を将軍家に献上すべく、
江戸家老である犬飼剣持は、長男「清次郎」と娘の「お恋」に、
江戸の藩邸まで茶器持参を命じた。
しかし、剣持を妬むお留守居役の城代家老「若宮捏蔵」は、
茶器を奪って剣持を陥れようと企てる。
=====
この話の元となっただろうと思われるものは、分かっている範囲で下記3つ。
・鍋島化け猫騒動
・猫檀家
・3枚のお札
いっぺんに書くと長くなるため、
ここでは「鍋島化け猫騒動」について記載する。
■鍋島化け猫騒動
佐賀県佐賀市の鍋島町に伝わる伝説。
かつてこの地方は竜造寺家という古い大名が治めていたが、
いつの頃からか、その家老であった鍋島家が国を治めることとなった。
それにより両家では争いが絶えなかったが、そんなある時、
鍋島家の殿様「鍋島光茂」は、竜造寺家の「又一郎」という若者と碁を打っていた。その際、又一郎の生意気な発言に腹を立てた光茂は又一郎を斬り殺してしまう。事が明るみに出ることを恐れた光茂は又一郎の死体を井戸に捨てるよう家臣に命じるが、又一郎の可愛がっていた猫の「こま」が、捨てられた又一郎の首を引きずって帰ってくる。又一郎殺害を知った母親は光茂を呪って自害。こまはその血を啜って大きな化け猫に姿を変えた。
それからをいうもの、又一郎を殺害した光茂は得体の知れない病に昼夜うなされ続けていた。その頃、城内では夜更けになると「光茂の奥方が猫の姿になって光茂の首を締め上げている」という噂があった。また、光茂の子は突然死、奥女中や家臣は身の丈5丈(15メートル)を超える猫の怪物に喉笛を噛み切られて殺された、という話もあり、鍋島家は不幸に見舞われていた。
光茂のこの噂を知った家臣「千布本右衛門(ちぶ もとえもん)」は、化け猫退治のため、寝ずの番をとった。そしてその夜、殿の奥方である「豊の方」に姿を変えた化け猫が本右衛門に襲い掛かる。こまは、「豊の方」の喰い殺し乗り移っていたのだ。本右衛門は化け猫を斬り殺すと光茂の病は治り、佐賀藩に平和が訪れた。
しかし、それからというもの、千布家には跡継ぎの男子が生まれなくなった。そこで、化け猫を埋めたとされる佐賀県の「秀林寺」の境内に祠をたて、竜造寺家とこまの霊を慰めたと言われており、この時の猫塚は今でも残っている。
お恋のモデルは竜造寺又一郎の飼っていた猫の「こま」ですね。首を持ってくる下りはゲームにはないですが、家族の殺害した一族を呪って自害し、猫がその血を啜って化け猫になって復讐を果たす。化猫編のメインストーリーと同じ流れです(ゲームの方では、最後はしっぽを斬られるだけで済みますが)
公式をそのまま持ってきただけですが、こういう内容です。
=====
綱釜藩主である岡島義徳が、秘蔵の茶器を将軍家に献上すべく、
江戸家老である犬飼剣持は、長男「清次郎」と娘の「お恋」に、
江戸の藩邸まで茶器持参を命じた。
しかし、剣持を妬むお留守居役の城代家老「若宮捏蔵」は、
茶器を奪って剣持を陥れようと企てる。
=====
この話の元となっただろうと思われるものは、分かっている範囲で下記3つ。
・鍋島化け猫騒動
・猫檀家
・3枚のお札
いっぺんに書くと長くなるため、
ここでは「鍋島化け猫騒動」について記載する。
■鍋島化け猫騒動
佐賀県佐賀市の鍋島町に伝わる伝説。
かつてこの地方は竜造寺家という古い大名が治めていたが、
いつの頃からか、その家老であった鍋島家が国を治めることとなった。
それにより両家では争いが絶えなかったが、そんなある時、
鍋島家の殿様「鍋島光茂」は、竜造寺家の「又一郎」という若者と碁を打っていた。その際、又一郎の生意気な発言に腹を立てた光茂は又一郎を斬り殺してしまう。事が明るみに出ることを恐れた光茂は又一郎の死体を井戸に捨てるよう家臣に命じるが、又一郎の可愛がっていた猫の「こま」が、捨てられた又一郎の首を引きずって帰ってくる。又一郎殺害を知った母親は光茂を呪って自害。こまはその血を啜って大きな化け猫に姿を変えた。
それからをいうもの、又一郎を殺害した光茂は得体の知れない病に昼夜うなされ続けていた。その頃、城内では夜更けになると「光茂の奥方が猫の姿になって光茂の首を締め上げている」という噂があった。また、光茂の子は突然死、奥女中や家臣は身の丈5丈(15メートル)を超える猫の怪物に喉笛を噛み切られて殺された、という話もあり、鍋島家は不幸に見舞われていた。
光茂のこの噂を知った家臣「千布本右衛門(ちぶ もとえもん)」は、化け猫退治のため、寝ずの番をとった。そしてその夜、殿の奥方である「豊の方」に姿を変えた化け猫が本右衛門に襲い掛かる。こまは、「豊の方」の喰い殺し乗り移っていたのだ。本右衛門は化け猫を斬り殺すと光茂の病は治り、佐賀藩に平和が訪れた。
しかし、それからというもの、千布家には跡継ぎの男子が生まれなくなった。そこで、化け猫を埋めたとされる佐賀県の「秀林寺」の境内に祠をたて、竜造寺家とこまの霊を慰めたと言われており、この時の猫塚は今でも残っている。
お恋のモデルは竜造寺又一郎の飼っていた猫の「こま」ですね。首を持ってくる下りはゲームにはないですが、家族の殺害した一族を呪って自害し、猫がその血を啜って化け猫になって復讐を果たす。化猫編のメインストーリーと同じ流れです(ゲームの方では、最後はしっぽを斬られるだけで済みますが)
PR
Reactというのが面白そうにみえたので、とりあえずやってみようと思いましたが、
チュートリアルがあるぞ。ふむふむ...
https://reactjs.org/tutorial/tutorial.html
ある程度予想してましたが、やはり英語です。。。
日本語に直して解説してくれているサイトもありますが、
色々組み合わせたり前提知識が必要だったりとしんどい(と私は感じた)ので、
とりあえず頭空っぽでもなんとかなるレベルで手順を記載しようと思います。
書くのは基本的に手順だけです。詳しい解説はしません(できません...)
「チュートリアルの解説サイトだけで簡単に解決できるよ」
って人にとってはあまり意味のない内容ですのでスキップ推奨です。
<前提条件>
Windows 10
<手順>
インストール時の質問は基本的にイエスマンですが、
おそらく下記のチェックは外した方がいいかもしれないです。
「必要なツールを自動でインストールするよ」とあるので推奨だとは思うのですが、
python2とかvisual stadioとかのインストールが一気に始まってちょっと後悔しました。

手順1を実行すると、「すべてのプログラム」に「Node.js」というのが追加されます。
その中から「Node.js command pronpt」を選択してプロンプトの画面を表示させます。
2-2.インストールされたNode.js のバージョン確認(飛ばしてもOK)
プロンプト画面が表示されたら、下記コマンドを打って、
インストールされているNode.jsのバージョンを確認します
npm -v
2-3.プロジェクトを作成
プロジェクト作成は下記コマンドを実行します
create-react-app samrct
※samrctはプロジェクト名なので、任意に書き換えてください
↓うまくいくと下記のような感じになります

↓うまくいくと、こんな感じのフォルダが作成されます

ソースコードはsrc配下にあるものを使います。
「index.js」「index.css」は必須ですが、
(よく分からない場合)それ以外のものは削除でよいです。
実装は「index.js」「index.css」を使うので、この二つだけ残してもいいですね
※ファイル名は変えないこと!
3-1.index.jsファイルを作成し、下記コードをコピペ
https://codepen.io/gaearon/pen/oWWQNa?editors=0010
3-2.index.cssファイルを作成し、下記コードをコピペ
https://codepen.io/gaearon/pen/oWWQNa?editors=0100
3-3.編集した「index.js」の1行目に下記コードを追加
import React from 'react';
↓実行結果はこんな感じ

ちなみに、実行は毎回「npm start」をしなくてもOK。
実行後、コードを変更すればよしなに内容が更新されます。
チュートリアルがあるぞ。ふむふむ...
https://reactjs.org/tutorial/tutorial.html
ある程度予想してましたが、やはり英語です。。。
日本語に直して解説してくれているサイトもありますが、
色々組み合わせたり前提知識が必要だったりとしんどい(と私は感じた)ので、
とりあえず頭空っぽでもなんとかなるレベルで手順を記載しようと思います。
書くのは基本的に手順だけです。詳しい解説はしません(できません...)
「チュートリアルの解説サイトだけで簡単に解決できるよ」
って人にとってはあまり意味のない内容ですのでスキップ推奨です。
<前提条件>
Windows 10
<手順>
1.Node.js をインストール
ここから最新バージョンのNode.jsをダウンロードします
https://nodejs.org/en/ここから最新バージョンのNode.jsをダウンロードします
インストール時の質問は基本的にイエスマンですが、
おそらく下記のチェックは外した方がいいかもしれないです。
「必要なツールを自動でインストールするよ」とあるので推奨だとは思うのですが、
python2とかvisual stadioとかのインストールが一気に始まってちょっと後悔しました。
2.新しいプロジェクトを作成
2-1.Node のプロンプト画面を表示手順1を実行すると、「すべてのプログラム」に「Node.js」というのが追加されます。
その中から「Node.js command pronpt」を選択してプロンプトの画面を表示させます。
2-2.インストールされたNode.js のバージョン確認(飛ばしてもOK)
プロンプト画面が表示されたら、下記コマンドを打って、
インストールされているNode.jsのバージョンを確認します
npm -v
2-3.プロジェクトを作成
プロジェクト作成は下記コマンドを実行します
create-react-app samrct
※samrctはプロジェクト名なので、任意に書き換えてください
↓うまくいくと下記のような感じになります
↓うまくいくと、こんな感じのフォルダが作成されます
ソースコードはsrc配下にあるものを使います。
「index.js」「index.css」は必須ですが、
(よく分からない場合)それ以外のものは削除でよいです。
実装は「index.js」「index.css」を使うので、この二つだけ残してもいいですね
※ファイル名は変えないこと!
3.jsファイルとcssファイルにコードを入力
(という名の、チュートリアルにあるコードのコピペ)3-1.index.jsファイルを作成し、下記コードをコピペ
https://codepen.io/gaearon/pen/oWWQNa?editors=0010
3-2.index.cssファイルを作成し、下記コードをコピペ
https://codepen.io/gaearon/pen/oWWQNa?editors=0100
3-3.編集した「index.js」の1行目に下記コードを追加
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
その後、下記コマンドでコードを実行
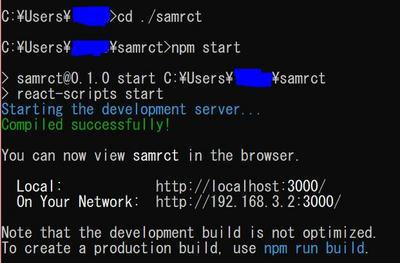
npm start

こんな感じの画面がブラウザ上に表示されます
自動で表示されるはずですが、「表示されないよ?」という場合は、
上記画像にある「Local」で表示されたURLをブラウザから打ち込むとよいと思います。

ちなみに、この状態では表示だけです。
具体的な処理は次から実装(という名のコピペ)をします。
class Board extends React.Component {
4.実行
Node のプロンプト画面からcdコマンドで、プロジェクトのフォルダに移動その後、下記コマンドでコードを実行
npm start
こんな感じの画面がブラウザ上に表示されます
自動で表示されるはずですが、「表示されないよ?」という場合は、
上記画像にある「Local」で表示されたURLをブラウザから打ち込むとよいと思います。
ちなみに、この状態では表示だけです。
具体的な処理は次から実装(という名のコピペ)をします。
5.コーディング - とりあえず四角の中になんか出してみる
5-1.index.jsのclass Boardを修正class Board extends React.Component {
renderSquare(i) {
return <Square value={i} />;
}
5-2.index.jsのclass Squareを修正
}5-2.index.jsのclass Squareを修正
class Square extends React.Component {
render() {
return (
<button className="square">
{this.props.value}
</button>
);
}
↓実行結果はこんな感じ
ちなみに、実行は毎回「npm start」をしなくてもOK。
実行後、コードを変更すればよしなに内容が更新されます。
5.コーディング - TODO
※編集追記を予定しています
今週(2019/3/20)のFOMCにて、FRBは
「2019年の想定利上げ回数をゼロとする」と発表したことで、
ドルは大きく値を下げました。
■FRB年内利上げゼロ、資産縮小9月終了へ:識者はこうみる
https://jp.reuters.com/article/fomc-instantviews-idJPKCN1R12QO
当時の私はかなり甘い認識で、
「いうてすぐに戻してくるんじゃないの?」程度の気持ちでいたのですが、
残念ながら戻ってきませんでした。。。
「何故、政策金利の発表はこんなにも影響が大きいのだろうか」
考えた末、下記の結論に至りました。
政策金利によって影響を受けるのはどこだろうか。
「政策金利」という商品の主要顧客は誰だろうか。
金利をメインに扱う顧客。つまり、これは銀行をはじめとした金融機関ではないか?
銀行の資金量が莫大なことなど、素人が考えても容易に想像できる。
そんな銀行が、「ドルは利上げしないよ」という発表から
「あれ?ドルって、あんまり安全じゃないかも...」と判断し、
結果として、保有していた大量のドルを手放したのではないか。
ドルといえば基軸通貨です。為替レートは基軸通貨をベースに設定されることから、
リスクヘッジのため、マイナス材料がない限りはドルを保持していたいはず。
つまり、ドルが危ないと判断された場合、起こるドル売りは大量になると考えられる。
メジャーな通貨であるがゆえに、影響が大きくなったのだと思ってます。
そして、手放したドルが大量であるがために、テクニカルが反転のサインを示していても
戻しきることができなかったのではないかと思います。
個人投資家ごときが銀行相手に勝つとか無理ですよね。。。
銀行にとって重要なのは、儲けることではなく損をしないこと!
ファンダメンタルって、結局はこういう大口のメンタルを理解することが大切なようです。
ファンダメンタル分析は、「分析するのは誰のメンタルか」を意識する必要があります。
趣味でやってる個人投資家1人の心理を理解したところで、
相場に対する優位性なんて起こらないですよね。。。
大口顧客である銀行が商品を手放してしまった時点で、ドル相場の上値は下がる。
上値が下がったことでレンジが変わる。
にも関わらず、今までと同じ相場観でトレードしてたら...
まぁ、負けますね。。。
イメージしているレンジが実態とズレてるんですから。
テクニカルもクソもないです。事前条件が既に間違ってるのだから。
「2019年の想定利上げ回数をゼロとする」と発表したことで、
ドルは大きく値を下げました。
■FRB年内利上げゼロ、資産縮小9月終了へ:識者はこうみる
https://jp.reuters.com/article/fomc-instantviews-idJPKCN1R12QO
当時の私はかなり甘い認識で、
「いうてすぐに戻してくるんじゃないの?」程度の気持ちでいたのですが、
残念ながら戻ってきませんでした。。。
「何故、政策金利の発表はこんなにも影響が大きいのだろうか」
考えた末、下記の結論に至りました。
政策金利によって影響を受けるのはどこだろうか。
「政策金利」という商品の主要顧客は誰だろうか。
金利をメインに扱う顧客。つまり、これは銀行をはじめとした金融機関ではないか?
銀行の資金量が莫大なことなど、素人が考えても容易に想像できる。
そんな銀行が、「ドルは利上げしないよ」という発表から
「あれ?ドルって、あんまり安全じゃないかも...」と判断し、
結果として、保有していた大量のドルを手放したのではないか。
ドルといえば基軸通貨です。為替レートは基軸通貨をベースに設定されることから、
リスクヘッジのため、マイナス材料がない限りはドルを保持していたいはず。
つまり、ドルが危ないと判断された場合、起こるドル売りは大量になると考えられる。
メジャーな通貨であるがゆえに、影響が大きくなったのだと思ってます。
そして、手放したドルが大量であるがために、テクニカルが反転のサインを示していても
戻しきることができなかったのではないかと思います。
個人投資家ごときが銀行相手に勝つとか無理ですよね。。。
銀行にとって重要なのは、儲けることではなく損をしないこと!
ファンダメンタルって、結局はこういう大口のメンタルを理解することが大切なようです。
ファンダメンタル分析は、「分析するのは誰のメンタルか」を意識する必要があります。
趣味でやってる個人投資家1人の心理を理解したところで、
相場に対する優位性なんて起こらないですよね。。。
大口顧客である銀行が商品を手放してしまった時点で、ドル相場の上値は下がる。
上値が下がったことでレンジが変わる。
にも関わらず、今までと同じ相場観でトレードしてたら...
まぁ、負けますね。。。
イメージしているレンジが実態とズレてるんですから。
テクニカルもクソもないです。事前条件が既に間違ってるのだから。
■インヴェスティング・ドットコム
https://jp.investing.com/
左上メニューの[マーケット]から[外国為替]を選択して、参照したい通貨ペアを指定します。
[テクニカル]のメニューを選択すると、指定した通貨ペアに対するテクニカル分析をイイ感じにやってくれます。
↓例えば、ユロルの場合はこんな感じ

これだけだとただ「買い」「売り」しか分からないのですが、
時間軸に変えながら全体を眺めてみることで、
レートの傾向が何となく掴めてくると思ってます。
で、気づいたのは、この分析結果を、時間軸の大きい方から順に徐々に小さくしていったときに
レートの向きがどちらに傾いているのかを流れで追えるなー、と思いました。
「長期の軸でみると売りを示すテクニカルが多いけど、時間軸を小さくしていくと段々と買いが増えてきているぞ!」
という場合には、
「実は売りの局面は終わりに近づいていて徐々に買いに流れているんじゃないか」
といった感じで。
いたって単純ですね。実はみんな当たり前のようにやってるのかも。。。
傾向の発端となるテクニカルは、
今のところ「ストキャスティックス」が多いような気がしてます。
標本数が少ないので信憑性は極薄ですが、このあたりの傾向も押さえていきたいです。
あと、当たり前ですが移動平均はキレイに変わっていきますねw
それと、個人的にあまり短い時間軸だけだと結構ダマシが多いと感じているので、
30分~1時間足あたりまで傾向が出てきたらトレンドが変わると判断しています。
(基本的に私はデイトレードだからかもしれませんが)
スイングでポジションを取る人は、もっと待ってみてもいいかもしれないですね(^^
ちなみに上記画像では、相場は「強い買い」と表示されてますが、
30分以下の時間軸が売りに傾いていたため、私は思いっきり売りでポジションを取ってます。
週足と日足でトレンドの向きが違ってしまい、どっちを信じたらいいか分からない場合は、
こんな感じで、短い時間軸へ徐々に移していくことで、
「どちらに」「どれだけの期間で」ポジションを取るかを判断しています。
https://jp.investing.com/
左上メニューの[マーケット]から[外国為替]を選択して、参照したい通貨ペアを指定します。
[テクニカル]のメニューを選択すると、指定した通貨ペアに対するテクニカル分析をイイ感じにやってくれます。
↓例えば、ユロルの場合はこんな感じ
これだけだとただ「買い」「売り」しか分からないのですが、
時間軸に変えながら全体を眺めてみることで、
レートの傾向が何となく掴めてくると思ってます。
で、気づいたのは、この分析結果を、時間軸の大きい方から順に徐々に小さくしていったときに
レートの向きがどちらに傾いているのかを流れで追えるなー、と思いました。
「長期の軸でみると売りを示すテクニカルが多いけど、時間軸を小さくしていくと段々と買いが増えてきているぞ!」
という場合には、
「実は売りの局面は終わりに近づいていて徐々に買いに流れているんじゃないか」
といった感じで。
いたって単純ですね。実はみんな当たり前のようにやってるのかも。。。
傾向の発端となるテクニカルは、
今のところ「ストキャスティックス」が多いような気がしてます。
標本数が少ないので信憑性は極薄ですが、このあたりの傾向も押さえていきたいです。
あと、当たり前ですが移動平均はキレイに変わっていきますねw
それと、個人的にあまり短い時間軸だけだと結構ダマシが多いと感じているので、
30分~1時間足あたりまで傾向が出てきたらトレンドが変わると判断しています。
(基本的に私はデイトレードだからかもしれませんが)
スイングでポジションを取る人は、もっと待ってみてもいいかもしれないですね(^^
ちなみに上記画像では、相場は「強い買い」と表示されてますが、
30分以下の時間軸が売りに傾いていたため、私は思いっきり売りでポジションを取ってます。
週足と日足でトレンドの向きが違ってしまい、どっちを信じたらいいか分からない場合は、
こんな感じで、短い時間軸へ徐々に移していくことで、
「どちらに」「どれだけの期間で」ポジションを取るかを判断しています。
このような記事を見かけました。
「若者の心の健康に最悪」なSNSはインスタグラム=英調査
https://www.bbc.com/japanese/39972594
「SNS依存症」という言葉が以前に流行りましたが、
「いいね」がないことによる不安感や、それを得るために性的アピールを繰り返すもの、
昨今のバイトテロ問題なんかも根っこは同じで、SNS依存症の症例ではないかと思っています。
実例があると考えると、SNSが若者の健康に悪影響を与えるという意見もありうる話。
健康に悪影響を与え、かつ依存性のある商品。
なんだか、たばこみたいじゃないですか?
実はもうFacebookやTwitterといったSNS株はグロース株ではないんじゃないかと思いました。
カテゴリとしては「たばこ株」と同じ部類にはるのではないかと思っています。
たばこはグロース株ではありません。
アルトリア(MO)もフィリップモリス(PM)も、もしかしたら上がるかもしれませんが、
グロース株のような急成長はないでしょう。実際そうなってません。
そして、「健康への悪影響」という不安材料が常に付きまとうため、
たばこ株は、特定の要因による循環株ではないか?、というのが私の考えです。
「若者の心の健康に最悪」なSNSはインスタグラム=英調査
https://www.bbc.com/japanese/39972594
「SNS依存症」という言葉が以前に流行りましたが、
「いいね」がないことによる不安感や、それを得るために性的アピールを繰り返すもの、
昨今のバイトテロ問題なんかも根っこは同じで、SNS依存症の症例ではないかと思っています。
実例があると考えると、SNSが若者の健康に悪影響を与えるという意見もありうる話。
健康に悪影響を与え、かつ依存性のある商品。
なんだか、たばこみたいじゃないですか?
実はもうFacebookやTwitterといったSNS株はグロース株ではないんじゃないかと思いました。
カテゴリとしては「たばこ株」と同じ部類にはるのではないかと思っています。
たばこはグロース株ではありません。
アルトリア(MO)もフィリップモリス(PM)も、もしかしたら上がるかもしれませんが、
グロース株のような急成長はないでしょう。実際そうなってません。
そして、「健康への悪影響」という不安材料が常に付きまとうため、
たばこ株は、特定の要因による循環株ではないか?、というのが私の考えです。
Facebookが今まで急成長を遂げることができたのは、
Facebook、Instagram共に、それがまだ新しかったため。
成長曲線でいうところの「導入期~成長期」だったからと考えられます。
では、今はどうでしょうか。
SNSは、おそらくInstagramが最後の波だと思います。
実際にInstagramを最も利用している20代女性にそのメリットを伺ったのですが、
彼女達にとってInstagramは「画像(瞬間的に情報を読み取れる)であること」だそうです。
数人にしか聞いてないので信憑性はアレですが、私は納得しました。
そして、SNSは成熟期に入ったと感じました。
Facebook、Instagram共に、それがまだ新しかったため。
成長曲線でいうところの「導入期~成長期」だったからと考えられます。
では、今はどうでしょうか。
SNSは、おそらくInstagramが最後の波だと思います。
実際にInstagramを最も利用している20代女性にそのメリットを伺ったのですが、
彼女達にとってInstagramは「画像(瞬間的に情報を読み取れる)であること」だそうです。
数人にしか聞いてないので信憑性はアレですが、私は納得しました。
そして、SNSは成熟期に入ったと感じました。
Instagramの人気を覆そうとする場合、
当然「Instagramよりも優れたSNSをリリースする」必要があります。
画像よりも有効なコンテンツをリリースすると考えた場合、これは無駄です。
まず、瞬間以上の速さで読み取れる情報なんてどうでもいいです。
SNSに約定力のような概念は意味を成しません。
Instagramとは全く異なるSNSをリリースする。これも無理でしょう。
純粋な情報であればfacebook(or Twitter)、聴覚はYoutube、視覚はInstagram。
あと残っているのは味覚、嗅覚、触覚ですが、今のテクノロジーじゃ無理です。
間接的に提供できるかもしれませんが、それは上の3つに負けることを意味します。。。
ようするに、これ以上新しいものを提供できない状態です。
ここから爆発的に伸びるとしたら上記概念を超えていく必要がありますが、
多分それはSNSとは違う別のサービスに分別されると思います。。。
SNSが急成長を遂げるシーンは終わってしまった。
反対に、Facebookに対する不安材料はいまだに残っています。
最初に述べた健康問題もそうですが、個人情報の流出や
それに対して、監視強化という多大なコストをかけざるを得なくなったFacebookの現状。
Facebookはもはや負債のように見えます。
使えないFacebookをInstagramが支えているようだなぁ、と。
正直思うんですよね。Facebookって、Facebookさえなければいい会社だよなぁって。。。
一方のInstagramは順調のようですが、
InstagramのCEOはFacebookの経営方針に嫌気して既に退任しています。
インスタグラム、共同創業者の2人辞任
https://www.nikkei.com/article/DGXMZO35710650V20C18A9000000/
つまり、これからのInstagramが今までどおりのInstagramとなれるかは不明です。
Facebookは実質、CEOであるマーク・ザッカーバーグの独壇場と化しています。
つまり、これからのInstagramは、Facebook同様「ザッカーバーグ劇場」となる訳です。
...あれ?
これって、InstagramもFacebookと同じ運命になるってことじゃね?
つまり、Instagramは将来の負債となる可能性があるんじゃないかと思ってます。
当然「Instagramよりも優れたSNSをリリースする」必要があります。
画像よりも有効なコンテンツをリリースすると考えた場合、これは無駄です。
まず、瞬間以上の速さで読み取れる情報なんてどうでもいいです。
SNSに約定力のような概念は意味を成しません。
Instagramとは全く異なるSNSをリリースする。これも無理でしょう。
純粋な情報であればfacebook(or Twitter)、聴覚はYoutube、視覚はInstagram。
あと残っているのは味覚、嗅覚、触覚ですが、今のテクノロジーじゃ無理です。
間接的に提供できるかもしれませんが、それは上の3つに負けることを意味します。。。
ようするに、これ以上新しいものを提供できない状態です。
ここから爆発的に伸びるとしたら上記概念を超えていく必要がありますが、
多分それはSNSとは違う別のサービスに分別されると思います。。。
SNSが急成長を遂げるシーンは終わってしまった。
反対に、Facebookに対する不安材料はいまだに残っています。
最初に述べた健康問題もそうですが、個人情報の流出や
それに対して、監視強化という多大なコストをかけざるを得なくなったFacebookの現状。
Facebookはもはや負債のように見えます。
使えないFacebookをInstagramが支えているようだなぁ、と。
正直思うんですよね。Facebookって、Facebookさえなければいい会社だよなぁって。。。
一方のInstagramは順調のようですが、
InstagramのCEOはFacebookの経営方針に嫌気して既に退任しています。
インスタグラム、共同創業者の2人辞任
https://www.nikkei.com/article/DGXMZO35710650V20C18A9000000/
つまり、これからのInstagramが今までどおりのInstagramとなれるかは不明です。
Facebookは実質、CEOであるマーク・ザッカーバーグの独壇場と化しています。
つまり、これからのInstagramは、Facebook同様「ザッカーバーグ劇場」となる訳です。
...あれ?
これって、InstagramもFacebookと同じ運命になるってことじゃね?
つまり、Instagramは将来の負債となる可能性があるんじゃないかと思ってます。
そんなわけで、私はFacebook株にさよならを告げる予定です。
市場が開き次第、さよならの会を行います。
さーて、Atlassian(TERM)でも買うかな。
プロフィール
HN:
あやかし
性別:
非公開
最新記事
(01/19)
(04/13)
(03/23)
(03/18)
(03/17)
P R
