残しておきたい履歴。 ご意見等ありましたら、ぜひに。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
Reactというのが面白そうにみえたので、とりあえずやってみようと思いましたが、
チュートリアルがあるぞ。ふむふむ...
https://reactjs.org/tutorial/tutorial.html
ある程度予想してましたが、やはり英語です。。。
日本語に直して解説してくれているサイトもありますが、
色々組み合わせたり前提知識が必要だったりとしんどい(と私は感じた)ので、
とりあえず頭空っぽでもなんとかなるレベルで手順を記載しようと思います。
書くのは基本的に手順だけです。詳しい解説はしません(できません...)
「チュートリアルの解説サイトだけで簡単に解決できるよ」
って人にとってはあまり意味のない内容ですのでスキップ推奨です。
<前提条件>
Windows 10
<手順>
インストール時の質問は基本的にイエスマンですが、
おそらく下記のチェックは外した方がいいかもしれないです。
「必要なツールを自動でインストールするよ」とあるので推奨だとは思うのですが、
python2とかvisual stadioとかのインストールが一気に始まってちょっと後悔しました。

手順1を実行すると、「すべてのプログラム」に「Node.js」というのが追加されます。
その中から「Node.js command pronpt」を選択してプロンプトの画面を表示させます。
2-2.インストールされたNode.js のバージョン確認(飛ばしてもOK)
プロンプト画面が表示されたら、下記コマンドを打って、
インストールされているNode.jsのバージョンを確認します
npm -v
2-3.プロジェクトを作成
プロジェクト作成は下記コマンドを実行します
create-react-app samrct
※samrctはプロジェクト名なので、任意に書き換えてください
↓うまくいくと下記のような感じになります

↓うまくいくと、こんな感じのフォルダが作成されます

ソースコードはsrc配下にあるものを使います。
「index.js」「index.css」は必須ですが、
(よく分からない場合)それ以外のものは削除でよいです。
実装は「index.js」「index.css」を使うので、この二つだけ残してもいいですね
※ファイル名は変えないこと!
3-1.index.jsファイルを作成し、下記コードをコピペ
https://codepen.io/gaearon/pen/oWWQNa?editors=0010
3-2.index.cssファイルを作成し、下記コードをコピペ
https://codepen.io/gaearon/pen/oWWQNa?editors=0100
3-3.編集した「index.js」の1行目に下記コードを追加
import React from 'react';
↓実行結果はこんな感じ

ちなみに、実行は毎回「npm start」をしなくてもOK。
実行後、コードを変更すればよしなに内容が更新されます。
チュートリアルがあるぞ。ふむふむ...
https://reactjs.org/tutorial/tutorial.html
ある程度予想してましたが、やはり英語です。。。
日本語に直して解説してくれているサイトもありますが、
色々組み合わせたり前提知識が必要だったりとしんどい(と私は感じた)ので、
とりあえず頭空っぽでもなんとかなるレベルで手順を記載しようと思います。
書くのは基本的に手順だけです。詳しい解説はしません(できません...)
「チュートリアルの解説サイトだけで簡単に解決できるよ」
って人にとってはあまり意味のない内容ですのでスキップ推奨です。
<前提条件>
Windows 10
<手順>
1.Node.js をインストール
ここから最新バージョンのNode.jsをダウンロードします
https://nodejs.org/en/ここから最新バージョンのNode.jsをダウンロードします
インストール時の質問は基本的にイエスマンですが、
おそらく下記のチェックは外した方がいいかもしれないです。
「必要なツールを自動でインストールするよ」とあるので推奨だとは思うのですが、
python2とかvisual stadioとかのインストールが一気に始まってちょっと後悔しました。
2.新しいプロジェクトを作成
2-1.Node のプロンプト画面を表示手順1を実行すると、「すべてのプログラム」に「Node.js」というのが追加されます。
その中から「Node.js command pronpt」を選択してプロンプトの画面を表示させます。
2-2.インストールされたNode.js のバージョン確認(飛ばしてもOK)
プロンプト画面が表示されたら、下記コマンドを打って、
インストールされているNode.jsのバージョンを確認します
npm -v
2-3.プロジェクトを作成
プロジェクト作成は下記コマンドを実行します
create-react-app samrct
※samrctはプロジェクト名なので、任意に書き換えてください
↓うまくいくと下記のような感じになります
↓うまくいくと、こんな感じのフォルダが作成されます
ソースコードはsrc配下にあるものを使います。
「index.js」「index.css」は必須ですが、
(よく分からない場合)それ以外のものは削除でよいです。
実装は「index.js」「index.css」を使うので、この二つだけ残してもいいですね
※ファイル名は変えないこと!
3.jsファイルとcssファイルにコードを入力
(という名の、チュートリアルにあるコードのコピペ)3-1.index.jsファイルを作成し、下記コードをコピペ
https://codepen.io/gaearon/pen/oWWQNa?editors=0010
3-2.index.cssファイルを作成し、下記コードをコピペ
https://codepen.io/gaearon/pen/oWWQNa?editors=0100
3-3.編集した「index.js」の1行目に下記コードを追加
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
その後、下記コマンドでコードを実行
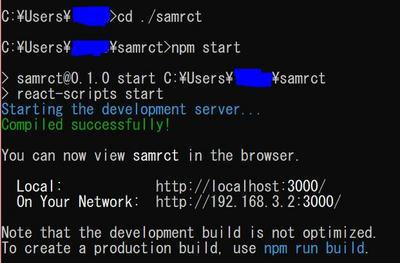
npm start

こんな感じの画面がブラウザ上に表示されます
自動で表示されるはずですが、「表示されないよ?」という場合は、
上記画像にある「Local」で表示されたURLをブラウザから打ち込むとよいと思います。

ちなみに、この状態では表示だけです。
具体的な処理は次から実装(という名のコピペ)をします。
class Board extends React.Component {
4.実行
Node のプロンプト画面からcdコマンドで、プロジェクトのフォルダに移動その後、下記コマンドでコードを実行
npm start
こんな感じの画面がブラウザ上に表示されます
自動で表示されるはずですが、「表示されないよ?」という場合は、
上記画像にある「Local」で表示されたURLをブラウザから打ち込むとよいと思います。
ちなみに、この状態では表示だけです。
具体的な処理は次から実装(という名のコピペ)をします。
5.コーディング - とりあえず四角の中になんか出してみる
5-1.index.jsのclass Boardを修正class Board extends React.Component {
renderSquare(i) {
return <Square value={i} />;
}
5-2.index.jsのclass Squareを修正
}5-2.index.jsのclass Squareを修正
class Square extends React.Component {
render() {
return (
<button className="square">
{this.props.value}
</button>
);
}
↓実行結果はこんな感じ
ちなみに、実行は毎回「npm start」をしなくてもOK。
実行後、コードを変更すればよしなに内容が更新されます。
5.コーディング - TODO
※編集追記を予定していますPR
この記事にコメントする
プロフィール
HN:
あやかし
性別:
非公開
最新記事
(01/19)
(04/13)
(03/23)
(03/18)
(03/17)
P R
