残しておきたい履歴。 ご意見等ありましたら、ぜひに。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
Reactというのが面白そうにみえたので、とりあえずやってみようと思いましたが、
チュートリアルがあるぞ。ふむふむ...
https://reactjs.org/tutorial/tutorial.html
ある程度予想してましたが、やはり英語です。。。
日本語に直して解説してくれているサイトもありますが、
色々組み合わせたり前提知識が必要だったりとしんどい(と私は感じた)ので、
とりあえず頭空っぽでもなんとかなるレベルで手順を記載しようと思います。
書くのは基本的に手順だけです。詳しい解説はしません(できません...)
「チュートリアルの解説サイトだけで簡単に解決できるよ」
って人にとってはあまり意味のない内容ですのでスキップ推奨です。
<前提条件>
Windows 10
<手順>
インストール時の質問は基本的にイエスマンですが、
おそらく下記のチェックは外した方がいいかもしれないです。
「必要なツールを自動でインストールするよ」とあるので推奨だとは思うのですが、
python2とかvisual stadioとかのインストールが一気に始まってちょっと後悔しました。

手順1を実行すると、「すべてのプログラム」に「Node.js」というのが追加されます。
その中から「Node.js command pronpt」を選択してプロンプトの画面を表示させます。
2-2.インストールされたNode.js のバージョン確認(飛ばしてもOK)
プロンプト画面が表示されたら、下記コマンドを打って、
インストールされているNode.jsのバージョンを確認します
npm -v
2-3.プロジェクトを作成
プロジェクト作成は下記コマンドを実行します
create-react-app samrct
※samrctはプロジェクト名なので、任意に書き換えてください
↓うまくいくと下記のような感じになります

↓うまくいくと、こんな感じのフォルダが作成されます

ソースコードはsrc配下にあるものを使います。
「index.js」「index.css」は必須ですが、
(よく分からない場合)それ以外のものは削除でよいです。
実装は「index.js」「index.css」を使うので、この二つだけ残してもいいですね
※ファイル名は変えないこと!
3-1.index.jsファイルを作成し、下記コードをコピペ
https://codepen.io/gaearon/pen/oWWQNa?editors=0010
3-2.index.cssファイルを作成し、下記コードをコピペ
https://codepen.io/gaearon/pen/oWWQNa?editors=0100
3-3.編集した「index.js」の1行目に下記コードを追加
import React from 'react';
↓実行結果はこんな感じ

ちなみに、実行は毎回「npm start」をしなくてもOK。
実行後、コードを変更すればよしなに内容が更新されます。
チュートリアルがあるぞ。ふむふむ...
https://reactjs.org/tutorial/tutorial.html
ある程度予想してましたが、やはり英語です。。。
日本語に直して解説してくれているサイトもありますが、
色々組み合わせたり前提知識が必要だったりとしんどい(と私は感じた)ので、
とりあえず頭空っぽでもなんとかなるレベルで手順を記載しようと思います。
書くのは基本的に手順だけです。詳しい解説はしません(できません...)
「チュートリアルの解説サイトだけで簡単に解決できるよ」
って人にとってはあまり意味のない内容ですのでスキップ推奨です。
<前提条件>
Windows 10
<手順>
1.Node.js をインストール
ここから最新バージョンのNode.jsをダウンロードします
https://nodejs.org/en/ここから最新バージョンのNode.jsをダウンロードします
インストール時の質問は基本的にイエスマンですが、
おそらく下記のチェックは外した方がいいかもしれないです。
「必要なツールを自動でインストールするよ」とあるので推奨だとは思うのですが、
python2とかvisual stadioとかのインストールが一気に始まってちょっと後悔しました。
2.新しいプロジェクトを作成
2-1.Node のプロンプト画面を表示手順1を実行すると、「すべてのプログラム」に「Node.js」というのが追加されます。
その中から「Node.js command pronpt」を選択してプロンプトの画面を表示させます。
2-2.インストールされたNode.js のバージョン確認(飛ばしてもOK)
プロンプト画面が表示されたら、下記コマンドを打って、
インストールされているNode.jsのバージョンを確認します
npm -v
2-3.プロジェクトを作成
プロジェクト作成は下記コマンドを実行します
create-react-app samrct
※samrctはプロジェクト名なので、任意に書き換えてください
↓うまくいくと下記のような感じになります
↓うまくいくと、こんな感じのフォルダが作成されます
ソースコードはsrc配下にあるものを使います。
「index.js」「index.css」は必須ですが、
(よく分からない場合)それ以外のものは削除でよいです。
実装は「index.js」「index.css」を使うので、この二つだけ残してもいいですね
※ファイル名は変えないこと!
3.jsファイルとcssファイルにコードを入力
(という名の、チュートリアルにあるコードのコピペ)3-1.index.jsファイルを作成し、下記コードをコピペ
https://codepen.io/gaearon/pen/oWWQNa?editors=0010
3-2.index.cssファイルを作成し、下記コードをコピペ
https://codepen.io/gaearon/pen/oWWQNa?editors=0100
3-3.編集した「index.js」の1行目に下記コードを追加
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
その後、下記コマンドでコードを実行
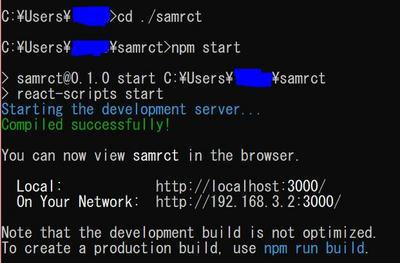
npm start

こんな感じの画面がブラウザ上に表示されます
自動で表示されるはずですが、「表示されないよ?」という場合は、
上記画像にある「Local」で表示されたURLをブラウザから打ち込むとよいと思います。

ちなみに、この状態では表示だけです。
具体的な処理は次から実装(という名のコピペ)をします。
class Board extends React.Component {
4.実行
Node のプロンプト画面からcdコマンドで、プロジェクトのフォルダに移動その後、下記コマンドでコードを実行
npm start
こんな感じの画面がブラウザ上に表示されます
自動で表示されるはずですが、「表示されないよ?」という場合は、
上記画像にある「Local」で表示されたURLをブラウザから打ち込むとよいと思います。
ちなみに、この状態では表示だけです。
具体的な処理は次から実装(という名のコピペ)をします。
5.コーディング - とりあえず四角の中になんか出してみる
5-1.index.jsのclass Boardを修正class Board extends React.Component {
renderSquare(i) {
return <Square value={i} />;
}
5-2.index.jsのclass Squareを修正
}5-2.index.jsのclass Squareを修正
class Square extends React.Component {
render() {
return (
<button className="square">
{this.props.value}
</button>
);
}
↓実行結果はこんな感じ
ちなみに、実行は毎回「npm start」をしなくてもOK。
実行後、コードを変更すればよしなに内容が更新されます。
5.コーディング - TODO
※編集追記を予定していますPR
最近便利で使っている。
やりかたは簡単。
キー設定したいショートカットのプロパティを開いて、
ショートカットタブを選択後、「ショートカットキー」の項目にフォーカスしてから設定したいショートカットキーを入力する。それだけ。
「ショートカットに対して有効」っていうのがイイ!
ショートカットはなんにでも作れるので、よく起動するexeファイルやフォルダにも設定できる。
「デスクトップにショートカットを置いてもウィンドウで埋まってあまり活用できない」
「ファイル選択のためにフォルダを開きっぱなしになりがち」
そんな悩みを持つ人には結構嬉しい機能だと思います。
↓設定例(リンク先は適当に塗りつぶしました)
ShiftとCtrlとAltの組み合わせが設定でき、ファンクションキーも使えます。
デスクトップに置かないと機能しないので注意!
※個人的に、設定したショートカットキーをファイル名の頭につけておくといいと思います。

上記ショートカットをデスクトップにおいておけば、Shift + F1キーの同時押しで
この場合だとAcrobat Readerが一発起動できます。
※ただ、にっくきF1キーをこれで黙らせようとしたところ、
残念ながら、ヘルプ表示のショートカットが優先されてしまう様子。残念。。。
やりかたは簡単。
キー設定したいショートカットのプロパティを開いて、
ショートカットタブを選択後、「ショートカットキー」の項目にフォーカスしてから設定したいショートカットキーを入力する。それだけ。
「ショートカットに対して有効」っていうのがイイ!
ショートカットはなんにでも作れるので、よく起動するexeファイルやフォルダにも設定できる。
「デスクトップにショートカットを置いてもウィンドウで埋まってあまり活用できない」
「ファイル選択のためにフォルダを開きっぱなしになりがち」
そんな悩みを持つ人には結構嬉しい機能だと思います。
↓設定例(リンク先は適当に塗りつぶしました)
ShiftとCtrlとAltの組み合わせが設定でき、ファンクションキーも使えます。
デスクトップに置かないと機能しないので注意!
※個人的に、設定したショートカットキーをファイル名の頭につけておくといいと思います。
上記ショートカットをデスクトップにおいておけば、Shift + F1キーの同時押しで
この場合だとAcrobat Readerが一発起動できます。
※ただ、にっくきF1キーをこれで黙らせようとしたところ、
残念ながら、ヘルプ表示のショートカットが優先されてしまう様子。残念。。。
なんやかんやで空いてしまったが。。。
Mavenプロジェクトから作ったWebアプリケーションをSVN管理したくなった。
思えば、家では一度もSVNでソース管理をしたことがない。。。
1.まずはリポジトリを作成
Spring Tool Suiteですが、Eclipseでも操作は変わらない想定。
SVNリポジトリー・エクスプローラーから「create SVN repository」で任意の場所にリポジトリを作成。
今回はフラッシュメモリ上に配置してみた。何となくその方が便利かなぁ、と思ったので(注1)
ちな、Tortoise SVN(以下、STS)で作成したリポジトリを、
新規SVNリポジトリーの追加から流用しようとしたら失敗した。。。
やり方がまずかったのか。STSと亀さんは仲が悪いのか。
理由は不明だがとりあえず、
ソース管理用のリポジトリーはSTSやEclipseから作成した方がよさそうだ。
2.作成したリポジトリーにソースをインポート
SVNリポジトリー・エクスプローラーから、作成したリポジトリーを右クリックしてインポートを選択。
表示されるチューザーから、SVN管理したいプロジェクトを選択すればOK。
ただし、馬鹿正直にプロジェクトをインポートしてそのままチェックアウトするとエラーが発生する。
その場でちょいちょいと解決してしまったのでエラーの内容は覚えてないのですが、
targetフォルダをSVN管理に含めてチェックアウトするとエラーが発生するようです。
アプリの起動には影響ないみたいですが、エラー表示し続けるプロジェクトも不健康なのでtargetフォルダは単純にファイルを配置。
ただ、調べてみると、下記の二つはそもそもバージョン管理非推奨らしい。
targetフォルダ:
targetフォルダはビルドの結果を配置するだけのファイル群らしく、バージョン管理する意味がないらしい。
.classpathファイル:
mavenコマンドが実行されるたび、(結果に関わらず)内容が更新されるため、SVN管理してもしょうがない。
<参照URL>
http://ameblo.jp/ouobpo/entry-10025474934.html
とりあえず、上記まで実施したらMaven プロジェクトのSVN管理ができました♪
実行結果も問題なしです。
(注1)
USBメモリ上にリポジトリを配置する場合はドライブの固定が必要。ドライブが変わるとリポジトリにアクセスできなくなるから。
まず、「コントロールパネル → 管理ツール → コンピューター管理」を選択。
「コンピュータの管理」が表示されるので、「記憶域→ディスクの管理」から、
リポジトリを作成したいUSBメモリを選択、右クリック、変更ボタンからドライブを指定!
割り当てるドライブは、他と被らないように、ZとかYとか、並びが後ろのアルファベットを指定。
Mavenプロジェクトから作ったWebアプリケーションをSVN管理したくなった。
思えば、家では一度もSVNでソース管理をしたことがない。。。
1.まずはリポジトリを作成
Spring Tool Suiteですが、Eclipseでも操作は変わらない想定。
SVNリポジトリー・エクスプローラーから「create SVN repository」で任意の場所にリポジトリを作成。
今回はフラッシュメモリ上に配置してみた。何となくその方が便利かなぁ、と思ったので(注1)
ちな、Tortoise SVN(以下、STS)で作成したリポジトリを、
新規SVNリポジトリーの追加から流用しようとしたら失敗した。。。
やり方がまずかったのか。STSと亀さんは仲が悪いのか。
理由は不明だがとりあえず、
ソース管理用のリポジトリーはSTSやEclipseから作成した方がよさそうだ。
2.作成したリポジトリーにソースをインポート
SVNリポジトリー・エクスプローラーから、作成したリポジトリーを右クリックしてインポートを選択。
表示されるチューザーから、SVN管理したいプロジェクトを選択すればOK。
ただし、馬鹿正直にプロジェクトをインポートしてそのままチェックアウトするとエラーが発生する。
その場でちょいちょいと解決してしまったのでエラーの内容は覚えてないのですが、
targetフォルダをSVN管理に含めてチェックアウトするとエラーが発生するようです。
アプリの起動には影響ないみたいですが、エラー表示し続けるプロジェクトも不健康なのでtargetフォルダは単純にファイルを配置。
ただ、調べてみると、下記の二つはそもそもバージョン管理非推奨らしい。
targetフォルダ:
targetフォルダはビルドの結果を配置するだけのファイル群らしく、バージョン管理する意味がないらしい。
.classpathファイル:
mavenコマンドが実行されるたび、(結果に関わらず)内容が更新されるため、SVN管理してもしょうがない。
<参照URL>
http://ameblo.jp/ouobpo/entry-10025474934.html
とりあえず、上記まで実施したらMaven プロジェクトのSVN管理ができました♪
実行結果も問題なしです。
(注1)
USBメモリ上にリポジトリを配置する場合はドライブの固定が必要。ドライブが変わるとリポジトリにアクセスできなくなるから。
まず、「コントロールパネル → 管理ツール → コンピューター管理」を選択。
「コンピュータの管理」が表示されるので、「記憶域→ディスクの管理」から、
リポジトリを作成したいUSBメモリを選択、右クリック、変更ボタンからドライブを指定!
割り当てるドライブは、他と被らないように、ZとかYとか、並びが後ろのアルファベットを指定。
プロフィール
HN:
あやかし
性別:
非公開
最新記事
(01/19)
(04/13)
(03/23)
(03/18)
(03/17)
P R
